Alexa Rank and Google Page Rank are the two main factor that decides your website’s popularity. Alexa shows the information for every website globally, so adding your website details in Alexa is a good idea. So here you will see how to create and add Alexa ranking widget in your blog or website.
So why is Alexa rank important?
Alexa shows the global traffic rank for a blog/website. It is a competitive intelligence tool that is used to measure and compare your website with competitors. Alexa ranking helps advertisers to analyze the marketing capacity of your website. If you have a good ranking in Alexa, then these advertisers company will be ready to buy a space on your website for a really high price.
Alexa service offers a widget for Bloggers which they can add/embed in their blog. I have seen lots improvement in Alexa ranking after adding Alexa rank widget on my blog. Actually this widget helps Alexa to keep an exact count of visitors on you blog. If you have not added Alexa widget the I would suggest you to add it to your blog/website.
How to Create & Add Alexa Rank Widget:
WordPress Plugin to Add Alexa Widget (For WordPress Users):
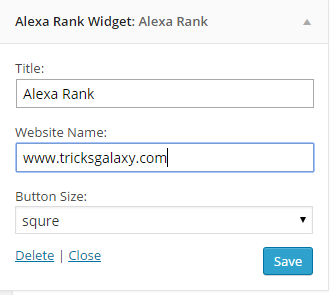
If your sites/blogs are on WordPress, there is also a 3rd party Alexa WordPress plugin which you can use to show your Alexa rank to your visitor in sidebar or footer where you want. This is a free plugin which can be downloaded from given link and once you have installed, just activate it. Go to your WordPress widget section and drag-drop the Alexa Rank widget in the sidebar or in footer widget. Now you need to configure it. Replace default domain name with you existing domain name. See the screenshot of the plugin setting for more clarification.
For Blogger or Any Other Site:
If you blog is hosted on Blogger or any other site then you need to do is to copy the HTML code which I have shared below. Here, I shared Alexa Widget code in various dimension, just select any one of your choice and paste in the HTML on your site. Don’t Forget to replace Tricksgalaxy.com with your domain name.
Alexa Site Status Widget:
120 x 95
<a href=”http://www.alexa.com/siteinfo/tricksgalaxy.com”><script type=”text/javascript” src=”http://xslt.alexa.com/site_stats/js/s/a?url=tricksgalaxy.com”></script></a>
120 x 240
<a href=”http://www.alexa.com/siteinfo/tricksgalaxy.com”><script type=”text/javascript” src=”http://xslt.alexa.com/site_stats/js/s/b?url=tricksgalaxy.com”></script></a>
468 x 60
<a href=”http://www.alexa.com/siteinfo/tricksgalaxy.com”><script type=”text/javascript” src=”http://xslt.alexa.com/site_stats/js/s/c?url=tricksgalaxy.com”></script></a>
Alexa Traffic Rank Widget:
120 x 95
<a href=”http://www.alexa.com/siteinfo/tricksgalaxy.com”><script type=”text/javascript” src=”http://xslt.alexa.com/site_stats/js/t/a?url=tricksgalaxy.com”></script></a>
120 x 240
<a href=”http://www.alexa.com/siteinfo/tricksgalaxy.com”><script type=”text/javascript” src=”http://xslt.alexa.com/site_stats/js/t/b?url=tricksgalaxy.com”></script></a>
468 x 60
<a href=”http://www.alexa.com/siteinfo/tricksgalaxy.com”><script type=”text/javascript” src=”http://xslt.alexa.com/site_stats/js/t/c?url=tricksgalaxy.com”></script></a>
- For Blogger: Log into your blogger and go to Layout > Add Gadget > Click on HMTL/JavaScript and paste there.
- For Other: Copy the Alexa Rank Code and Paste it anywhere you want to see on your site.
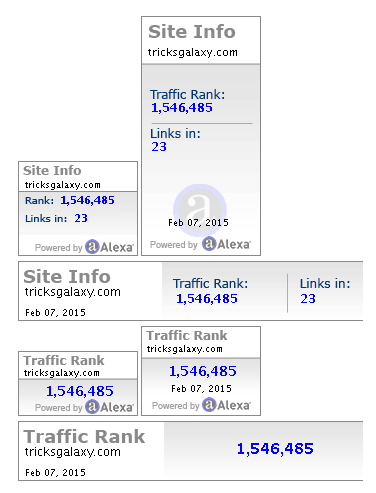
Examples:
That’s it. These are some Alexa Rank Widget Code, Add it of desired dimension to your blog/site.
If you liked this post or it was helpful for you, then please support us by sharing the post and If you have any comments or doubt, feel free to ask in comment box. Stay tuned.





Where to add it in mywapblog.com nd which code i have to use nd tell me also about Site status widget nd traffic rank widget.
Hi GuliaHaxor,
These Alexa Ranking Widget codes are for Blogger & WordPress blog only. However, you can use on mywapblog or other blogging platforms. Just put them on HMTL section.
Hope it’s clear.
Hello sir
Your post is really awesome. thanku
Hello Ajit,
I have added this alexa widget on my blog but not working, can you tell me what is problem. I love your blog and also your writing skill.
Thanks